ぐうたら過ごして一日終了。
テクスチャを描いて貼り付けてみたり。背景のグレーの部分だけですが。
おおよそ次のような感じでデータを渡り歩いてみたり。
気持ち早めに帰着。
ちょろりコーディング。3Dスプライトは奥行き座標設定できるように作って
ありましたが、キャラクタ管理のリストの方は2Dのままだったので、
表示の時に奥行き座標は0固定にしてました。
でも、ボスキャラのような、複数の3Dスプライト部品(砲台だとか色々)を
組み合わせて一つのキャラとして表現する時、奥行き設定ができないと、
砲台などの配置がうまくできない場合が出てきました。
てな訳で、キャラクタ管理リストの方も奥行きも設定可能にしてみたり。
早くもなく遅くもなく。
コーディング。ボス表現がイマイチだったのを少し考え直して、
なんとなくコードがすっきりした気も。
飲み会。気持ち遅めに帰着。
キャラクタ管理を少し考え直したり。
気持ち早めに帰着。
あまりの眠さに死亡。
割と普通に起きたり。
爆発は2D描画の方が良いなぁという事で混在表示の仕込みを入れてみたり。
ついでに回転もできるようにしてみましたが、今の所は用途無し。
以前、COSMOSなるパーティクル
シミュレーションを行う爆発パターンの自動生成ソフトを使用してみたのですが、
他に無いかなぁという事で探してみたり。という訳で、今回は
Detonationというソフトを試してみました。
基本パターンを使用して、それを物理シミュで動かしているものと思われる
のですが、サンプルを見てみると、基本パターンしかないのに、パターン混合を
うまく行っている為か、これどうやってんの?てな感じの絵が出てきて不思議に
思ってみたり。
実際に自分でパターンを作成してみたり。フルカラーを元絵としている
為、かなり面倒。
昼過ぎ起床。
ぐうたら過ごして一日終了。
テクスチャを描いて貼り付けてみたり。背景のグレーの部分だけですが。
![]()
おおよそ次のような感じでデータを渡り歩いてみたり。
気持ち早めに帰着。
オーディンスフィア。どうしても途中でアイテムが尽きて先に進めず。
経験値&アイテム稼ぎで終了。
テクスチャ表示の仕込み。途中はまりどころはありましたが、とりあえず
テクスチャ付きオブジェクトも表示できるようになってみたり。
早くもなく遅くもなく。
テクスチャを表示できるように仕込みを考えてみたり。
ファイルのパースの仕込みまでで終了。
気持ち早めに帰着。
オーディンスフィアを進めたり。HPアップの為に経験値稼ぎ。
種を植えておいて敵を倒し、実が育った所で収穫を繰り返し。
少しだけ先に進んだり。
マテリアル読み込みバグを修正してなんとなくそれっぽい
表示になってみたり。でも反映されるマテリアルは色のみで
テクスチャはまだ。てゆーか、力ずくで追加したので
コードがイマイチ。
遅めに帰着。
ひとまずマテリアル読み込みコードの仕込み終了。でも、複数の
マテリアル読み込みがバグってて単色表示しかうまく表示できなかったり。
一応、Wingsでプリビューした通りに色が出るので、絵の調節はやりやすくなる
かなと思ったり。
早くもなく遅くもなく。
ちょろりオーディンスフィアを進めたり。でもイマイチ要領を得ない為、
死にまくり。マジックミックスもマテリアルが無いと思い通りのものが
作れなかったり、そもそもデタラメに混ぜてたらガラクタばかりになって
しまい死亡。攻撃もなかなか当たらないので、敵が倒せないとかそんな感じ。
なんとなく、種を植える→敵を倒してフォゾンで実を育てる→実を食べると
HP上限UP→実を食べ尽くすと再び種が出てくる→.....ってのをうまく繰り
返して育てないと、一撃で瀕死に追い込まれる→アイテム消費しまくり→
お金はなかなか出ないのでアイテム買えない→死ぬしか って感じみたい。
マテリアル読み込みコードを書いたり。でも書き終わらず。
割と普通に起きたり。
これまでマテリアルを読み込んでいなかったのですが、どうしたもの
か悩んだり。ディスプレイリストに登録する際、面毎にマテリアルを設定して
しまうと、パフォーマンスが異常に落ちるようです。その為、
マテリアルで面のグループを構成して、マテリアル登録の回数を
減らす必要がありますが、そんな事は一切考えていなかったので、
読み込み時のデータ管理を考え直す必要がありそう。むーん。
連想配列を使用して、face配列をマテリアルで1次元拡張しようと
思ったり。ところが、例えば face3D[char[]][] faceV; てな感じで
宣言しておいて、 faceV["matname"][facenum]= ... てな感じで
使ってみようとしたところ、コンパイル時にエラー。配列要素に
連想キーを使用した場合、多次元にできないっぽい。むー。
代替策としては、 int[char[]] matNametoID てな感じでマテリアル名
を適当なIDに変換する変換器をかませて、
face3d[matNametoID["matname"]][facenum]... てな感じに
すれば良いとは思いますが、なんか惜しいなぁという気がします。
因みに、ディスプレイリストに登録するまでに一時的に頂点データ等を
保持する目的なので、恐らくパフォーマンスが下がるであろう連想配列を使うのは
ここでは気にしない。毎回参照するデータとなるとそういう訳には
いかない所だとは思いますが。
いやー、
まだまだ考慮しなくてはならない事が沢山ありますので、物になるかどうかは
判らないですねぇ。折角なので、暇つぶし程度に遊べるものにはしたいなぁ
とは思ってますが。
昼前に起床。
2Dスプライト表示時に表示ピクセルサイズが元絵のピクセルサイズと同じになるように、
fovy=90度、カメラ位置=(0.0, 0.0, 1.0)、着目点=(0.0, 0.0, 0.0)てな
感じに設定していました。しかし、fovyがあまりにも広すぎるので、絵が
魚眼的になっていたのが、見下ろしにした時に感じた違和感の原因
だったもよう。そんな訳でカメラ位置やfovyを見直したり。あと、スペキュラ
が強すぎたのを調節したりとちまちまいじったり。
ファミ通WaveDVDで見て、絵が気になっていた
「オーディンスフィア」
を買ってみたり。思っていた以上にぐねぐね動いてスゲーです。
手描き風の背景も超美麗。ドット絵臭さが全く無いので止め絵だけ見ると
そういう一枚絵のCGに見えてしまいます。その為、雑誌やWebのスナップショットでは、
逆に凄さがよく判らないかも。
ちょろっと触りだけやってみたけど、ヘボのTANEには意外と難しくて死にまくり(^^;
ぼちぼち進めていく感じになるかも。
早めに帰着。
「くりきん ナノアイランドストーリー」なる任天堂DSのソフト。
キン(菌)同士を戦わせるというゲームらしいです。
以前、タモリ倶楽部で
リアルに菌同士を戦わせた映像を見る、菌-1グランプリなるものを
やってましたが、きっとそれを見てゲーム化したに違いないと思ったり
しました。
全然関係無いですが、菌で検索してたら「もやしもん」が今年の10月
からアニメ放送される事を知ったり。
ちょろりコーディング。
![]()
斜め見下ろしにしてみたり。でも、絵的には正しいハズなのですが、
何故かものすごく避けづらくなる気が。レイストームやPS2版のシルフィード
なんかではそういう違和感を感じなかったのですが、何か調節が
なされているという事なのかしら。
気持ち早めに帰着。
gcc-4.2.0がリリースされていたり。gdcも追従してくれないかなぁと期待。
横になったらいつの間にか寝てたり。
早くもなく遅くもなく。
ちょろりコーディング。2Dスプライトはスプライト表示原点を左上角
にしていたのですが、3Dスプライトは表示原点を(0,0,0)としました。
2Dの時は回転は意識していなかったので(パターン書き換えで対応する事にしてた)
そうしただけでした。
3Dでは回転できるようにした為(むしろパターン書き換えの方がナンセンス)
その原点をオブジェクトの中心に置くのが都合が良いので(0,0,0)
を表示原点にしたのですが、2Dと3Dの混在を考えるとどちらかに揃えた
方が良いような気がしてきました。
遅めに帰着。
2Dスプライトの元絵の3Dモデルをそのまま3Dスプライトで表示してみたり。
と言っても、2Dスプライトの時にはアニメーションをパターンで用意
してましたが、3Dスプライトではそれが不要な為、そこんところのすげ替え
まではできず。
![]()
319三角形ポリゴンのキャラクターですが、流石に240x320表示でも
スプライト数で900個を越えるとフレームレートを保持できない模様。
でも、3D表示すると240x320では画面狭すぎという感じがするので、
フレームレートが確保できてもあんま嬉しい感じはしないかも。
早めに帰着。
ちょろりWeb検索をかけていたら、全く関係無い所から
「PC88 ゲームライブラリ」
なるサイトを知ったり。こんなのあったの?ってなタイトルまで
押さえているのがスゲーと思ったり。それにしても、スクリーンショット
を見るにつけ、懐かしいなぁと思うところもある反面、グラフィック
がショボいなぁ〜、いや、むしろヒドいなぁ〜などとも思ってしまいます(^^;
当時は512色中8色を同時発色(PC-8801mkII SR以降)てな感じだったと思う
のですが、アナログでどんなに絵が上手くても デジタルにすると何故か下手に
見えてしまうという不思議な時代だったように思います。それでも、
今見ると、モザイクがかかっているかのようなガビガビな絵でも、「すげーグラフィック」
に見えたのですから、当時の自分のフォースの高さに驚いたりもします。
それにしても、現在のお絵描き掲示板とかに上がってるような、"やっつけ"
レベルの絵が、当時の比較的標準だったりする辺りに時代の流れを感じます。
こうして振り返ると、90年代前半〜中頃にかけて、絵描きさんが「Macスゲー」と
言うようになったのは、フルカラー(24bitカラー)での作画環境が普通に使えたという所が大きかった
のじゃないかなと思います。16色や256色で職人と呼ばれる人たちがガンバって
いる時代でもあった訳ですが、職人芸と呼ばれるCG独特の技法は、多くの場合
ドット単位で配色を調節するという、気の狂うような作業の事を指していたように
思います。しかし、フルカラーでは特別なテクニックを必要とせずともアナログに
近い画質が直接得られる訳ですから、「Macスゲー」ってのは当たり前の感想だったのかも
知れません。
割と普通に起きてワンピース観たり。泣ける回は来週か?
ちょっこり出かけたりして終了。
ちょろりコーディング。スプライトクラスを3D拡張する実験をしてました。
とは言っても、OpenGLのディスプレイリストを利用する方法なので、
描画は毎回CallListするだけ。インターフェースとなる部分を自分の都合の
良い形にラップしているだけという感じです。
止め絵ではよく判りませんが、背景は1872三角形ポリゴンのオブジェクトを
4つ並べてスクロール描画してます。星は40三角形ポリゴンのオブジェクトを
256個適当に回転&バウンドさせてます。
![]()
ポリゴン数やビデオカードの性能によるかも知れませんが、それなりの速度で
動くみたい。ふーむ。
起きたら夕方。寝すぎ。
TV見たりWeb巡回して終了。トリビアの泉SP。
誰もがかわいいと思えるキャラクターを考えるってトリビアの種が面白かったかも。
途中、どうなるんだろう?と思うようなのが出てきたりしてましたが、最後は
意外にちゃんと着地できたような気がします。途中に出てきた「かわいいと感じる
条件」というのはフォーマットとして有効に思いました。恐らく型にはめれば
ベースは何でもいける気がしました。
ちょろりコーディング。
早くもなく遅くもなく。
何気にデフラグを実行した所終わらず。あまりの眠さにいつの間にか寝てたり。
早くもなく遅くもなく。
ちょろっとコーディング。少し思い出して終了。
早くもなく遅くもなく。
ちょろっとコーディングして終了。
遅めに帰着。
Web巡回して終了。
気持ち早めに帰着。
何気に線画として必要なピクセル数っていくつくらいになるのかしら?
と思い、カウントしてみたり。1024*1024のサイズの中で、グレー128値以下の
ピクセルをカウントしたところ、42150ピクセルという値になったり。
全画面の4%のピクセル数です。
これを四角のポリゴンで1ピクセルずつ描いても 42150ポリゴン。
意外と少ない気がします。
そこで、試しにSVGに変換してInkscapeで開いてみたり。もっと重過ぎてダメダメ
かと思ったら、表示は意外と耐えられてみたり。でも、「統合」を実行してみると、
全く処理が終わる気配が無くなったり。むーん........
結局、3時間くらいかかって統合されてみたり。
どうやら、Inkscapeの「ビットマップのトレース」は、ピクセルを2値化して
矩形塊を生成した後、パスの簡略化を実行しているみたい。というのは、
統合された線画を「パスの簡略化」にかけると、「ビットマップのトレース」
と似た画像が得られたからです。パスの簡略化が意外と高速なのは思いも
よらない事だったかも。
昼ごろ起床。天気は悪いけど涼しくて過ごしやすかったり。
Webをぐるぐるしていると時々意味の判らない単語に出くわします。
「虹絵」って何?と思ったら、アニメ系の絵(二次元→二次→虹)の事
だったり、「wktk」って何?と思ったら、「ワクワク テカテカ している様」
という事だったり(ってゆーか、テカテカって一体.....)。
割と使われている物に「家具師」ってのがありますが、
TANEはしばらく読み方が判りませんでした。で、
「奴→(カタカナ)→ヤツ→(見た目似てる)→ヤシ→(かな漢変換)→香具師→(誤読)→家具師」
って事らしく、なんだそれ?って思ったりしたものです。
昔も「鴨語」なるローカルスラングは存在してましたが、ネット用語とか
2ch用語の様に、今でも似たものが存在し続けています。
初めて見た人は、この特殊な表現とそれで意思疎通ができている事を
見て、「そういうもの」だといつの間にか刷り込まれてしまう
(そして自分でも使ってしまう)事で、脈々と使われ続けられるの
だろうなぁと想像します。
「
QualityImprovementInFreeSoftware」という文書を知ったり。
フリーソフトも巨大になってくると大変だなぁと思ったり。
ものすごく久しぶりにKOJIさんと電話でお話。軽く近況などを
話した後、本題のナビ表示崩れの話に。色々事情聴取を行われた(ぉぃ;
後、しばらくKOJIさんの方で見直してバグ箇所発見&修正できたとの
こと。いやー、よかったよかった。その後、色々お話したり。
今度、骨折全快した時にでも飲みにいきましょう(^^)
起きたら夕方。
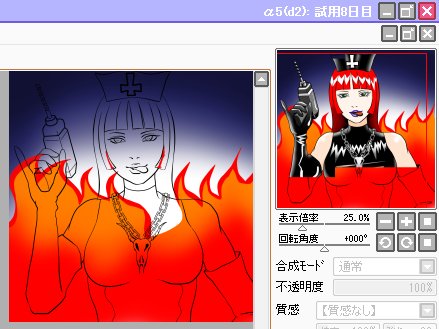
非公式バージョンSAI α5(d2)をちょろっと触ってみたり。メインキャンバス
の表示バグは修正されているようです。でも、レイヤーおよびレイヤーセットの
表示ON/OFFを繰り返して
いると(メインキャンバスのバグ再現もこれで出てました)、かなり高い確率で
ナビゲータウインドに表示状態が反映されない事があるようです。


確認してみてください。
アニメ映画の「ブレイブストーリー」が放送されていたので観たり。尺が足りないせいだと
思いますが、話の進みが非常に駆け足に感じました。ヴィジョンに入れるきっかけ
が少々強引にも思えたのですが、入った後はもう少し時間があれば(ワタルが世界に
馴染むのが早すぎに感じました)まぁ順当かなと思いました。
原作はどうなのか知りませんが、最初から妙にヴィジョンの世界に詳しいミツルの
存在をもう少し自然な流れで取り込んでいれば、
するっと入れる世界観になるんじゃないかなぁという気がします。12話くらい
のアニメにすれば、また少し違った感じになったんじゃないかなぁとも思いました。
割と普通に起きたり。
そういやSAIでPSD形式を経由すると画像が劣化するという話がありましたが、
結局何が悪そうなのかも良くわからないまま立ち消えになっていたなぁと
いうのを思い出したり。
そんな訳で次のような方法で確認してみました。


grad.png(1.元PNG画像) width=256: height=256: bpp=32 00ffffff 01ffffff 02ffffff 03ffffff 04ffffff 05ffffff 06ffffff 07ffffff 08ffffff 09ffffff 0affffff 0bffffff 0cffffff 0dffffff 0effffff 0fffffff 10ffffff 11ffffff 12ffffff 13ffffff 14ffffff 15ffffff 16ffffff 17ffffff 18ffffff 19ffffff 1affffff 1bffffff 1cffffff 1dffffff 1effffff 1fffffff 20ffffff 21ffffff 22ffffff 23ffffff 24ffffff 25ffffff 26ffffff 27ffffff 28ffffff 29ffffff 2affffff 2bffffff 2cffffff 2dffffff 2effffff 2fffffff 30ffffff 31ffffff 32ffffff 33ffffff 34ffffff 35ffffff 36ffffff 37ffffff 38ffffff 39ffffff 3affffff 3bffffff 3cffffff 3dffffff 3effffff 3fffffff 40ffffff 41ffffff 42ffffff 43ffffff 44ffffff 45ffffff 46ffffff 47ffffff 48ffffff 49ffffff 4affffff 4bffffff 4cffffff 4dffffff 4effffff 4fffffff 50ffffff 51ffffff 52ffffff 53ffffff 54ffffff 55ffffff 56ffffff 57ffffff 58ffffff 59ffffff 5affffff 5bffffff 5cffffff 5dffffff 5effffff 5fffffff 60ffffff 61ffffff 62ffffff 63ffffff 64ffffff 65ffffff 66ffffff 67ffffff 68ffffff 69ffffff 6affffff 6bffffff 6cffffff 6dffffff 6effffff 6fffffff 70ffffff 71ffffff 72ffffff 73ffffff 74ffffff 75ffffff 76ffffff 77ffffff 78ffffff 79ffffff 7affffff 7bffffff 7cffffff 7dffffff 7effffff 7fffffff 80ffffff 81ffffff 82ffffff 83ffffff 84ffffff 85ffffff 86ffffff 87ffffff 88ffffff 89ffffff 8affffff 8bffffff 8cffffff 8dffffff 8effffff 8fffffff 90ffffff 91ffffff 92ffffff 93ffffff 94ffffff 95ffffff 96ffffff 97ffffff 98ffffff 99ffffff 9affffff 9bffffff 9cffffff 9dffffff 9effffff 9fffffff a0ffffff a1ffffff a2ffffff a3ffffff a4ffffff a5ffffff a6ffffff a7ffffff a8ffffff a9ffffff aaffffff abffffff acffffff adffffff aeffffff afffffff b0ffffff b1ffffff b2ffffff b3ffffff b4ffffff b5ffffff b6ffffff b7ffffff b8ffffff b9ffffff baffffff bbffffff bcffffff bdffffff beffffff bfffffff c0ffffff c1ffffff c2ffffff c3ffffff c4ffffff c5ffffff c6ffffff c7ffffff c8ffffff c9ffffff caffffff cbffffff ccffffff cdffffff ceffffff cfffffff d0ffffff d1ffffff d2ffffff d3ffffff d4ffffff d5ffffff d6ffffff d7ffffff d8ffffff d9ffffff daffffff dbffffff dcffffff ddffffff deffffff dfffffff e0ffffff e1ffffff e2ffffff e3ffffff e4ffffff e5ffffff e6ffffff e7ffffff e8ffffff e9ffffff eaffffff ebffffff ecffffff edffffff eeffffff efffffff f0ffffff f1ffffff f2ffffff f3ffffff f4ffffff f5ffffff f6ffffff f7ffffff f8ffffff f9ffffff faffffff fbffffff fcffffff fdffffff feffffff ffffffff grad_gmp_saipsd.png(1.元PNG画像→PSD(GIMP保存)→別PSD(SAI保存)→PNG(GIMP) すなわち「a.」をPNGセーブしたもの) width=256: height=256: bpp=32 00000000 01fefefe 02ffffff 03fefefe 04fefefe 05fefefe 06fefefe 07fefefe 08fefefe 09ffffff 0affffff 0bffffff 0cfefefe 0dfefefe 0effffff 0fffffff 10ffffff 11ffffff 12fefefe 13ffffff 14ffffff 15ffffff 16fefefe 17ffffff 18ffffff 19ffffff 1afefefe 1bffffff 1cffffff 1dffffff 1effffff 1ffefefe 20ffffff 21fefefe 22fefefe 23ffffff 24fefefe 25fefefe 26fefefe 27fefefe 28ffffff 29ffffff 2afefefe 2bffffff 2cffffff 2dfefefe 2effffff 2fffffff 30fefefe 31ffffff 32fefefe 33fefefe 34fefefe 35ffffff 36fefefe 37ffffff 38fefefe 39ffffff 3afefefe 3bffffff 3cfefefe 3dffffff 3effffff 3fffffff 40ffffff 41ffffff 42ffffff 43ffffff 44ffffff 45ffffff 46ffffff 47ffffff 48ffffff 49ffffff 4affffff 4bffffff 4cffffff 4dffffff 4effffff 4fffffff 50ffffff 51ffffff 52ffffff 53ffffff 54ffffff 55ffffff 56ffffff 57ffffff 58ffffff 59ffffff 5affffff 5bffffff 5cffffff 5dffffff 5effffff 5fffffff 60ffffff 61ffffff 62ffffff 63ffffff 64ffffff 65ffffff 66ffffff 67ffffff 68ffffff 69ffffff 6affffff 6bffffff 6cffffff 6dffffff 6effffff 6fffffff 70ffffff 71ffffff 72ffffff 73ffffff 74ffffff 75ffffff 76ffffff 77ffffff 78ffffff 79ffffff 7affffff 7bffffff 7cffffff 7dffffff 7effffff 7fffffff 80ffffff 81ffffff 82ffffff 83ffffff 84ffffff 85ffffff 86ffffff 87ffffff 88ffffff 89ffffff 8affffff 8bffffff 8cffffff 8dffffff 8effffff 8fffffff 90ffffff 91ffffff 92ffffff 93ffffff 94ffffff 95ffffff 96ffffff 97ffffff 98ffffff 99ffffff 9affffff 9bffffff 9cffffff 9dffffff 9effffff 9fffffff a0ffffff a1ffffff a2ffffff a3ffffff a4ffffff a5ffffff a6ffffff a7ffffff a8ffffff a9ffffff aaffffff abffffff acffffff adffffff aeffffff afffffff b0ffffff b1ffffff b2ffffff b3ffffff b4ffffff b5ffffff b6ffffff b7ffffff b8ffffff b9ffffff baffffff bbffffff bcffffff bdffffff beffffff bfffffff c0ffffff c1ffffff c2ffffff c3ffffff c4ffffff c5ffffff c6ffffff c7ffffff c8ffffff c9ffffff caffffff cbffffff ccffffff cdffffff ceffffff cfffffff d0ffffff d1ffffff d2ffffff d3ffffff d4ffffff d5ffffff d6ffffff d7ffffff d8ffffff d9ffffff daffffff dbffffff dcffffff ddffffff deffffff dfffffff e0ffffff e1ffffff e2ffffff e3ffffff e4ffffff e5ffffff e6ffffff e7ffffff e8ffffff e9ffffff eaffffff ebffffff ecffffff edffffff eeffffff efffffff f0ffffff f1ffffff f2ffffff f3ffffff f4ffffff f5ffffff f6ffffff f7ffffff f8ffffff f9ffffff faffffff fbffffff fcffffff fdffffff feffffff ffffffff
Cn = C8/255 = C16/65535
割と普通に起きたり。
先日のカンブリア宮殿で放送されていた本屋の
ジュンク堂に行ってみました。
恥ずかしながら初めてその存在を知ったのですが、専門書が特に充実して
いそうとの事で、こいつぁ一度行ってみなくてはと思った次第です。
地下1階〜9階まで全て本(池袋のジュンク堂)。1フロアもかなり広いので蔵書量も
相当なものになります。で、実際に見てみた感想など。
早めに帰着。
インターネットTVで攻殻SSSをやってたので観たり。
DVDで観ようかなと思っていたのですが、何故かどこにも売ってなくて
結局みれずじまいで現在に至るって感じでした。
神山版人形遣いの巻って感じで、面白かったです。
その後、猛烈に眠くなって死亡。
昼過ぎ起床。
Inkscapeいじり。閉領域の塗りつぶしの続き。
「パス→分離」を使うよりも、「パス→排他」の方が残骸が生じない
ので良いかもと思ったり。実際に試した感じでは概ね後者の方で良い
感じ。
で、実際に色付け作業を行ってみたり。むー、めんどい(ぉぃ;。
一つのオブジェクトに対して、二つのグラデーションを定義する事は
できません。その為、陰影は閉塗り潰ししたオブジェクトをいくつもコピー
して、グラデーションを重ねるような事を考える必要がありそうです。
ボカシに対してクリッピングが行えれば、もう少し簡単にいけそうですが、
SVGフォーマットに定義が無いとダメなので、同じ表現を行うのにも手間がかかる
場合があるのかも。
ハイライトは適当にフリーハンドで描いて、ボカシを使えば比較的簡単
に表現できるようです。