2020/02/29
AM中に起床。
そういやCygwinをアップデートしたのですが、x86_64の方のbashの
環境変数 MACHTYPE はx86_64-unknown-cygwinのままだなと思ったり。
以前、パッケージインストールした
Emacsと自分ビルドしたEmacsとで CPU-VENDOR-OS が違ってて外付け
実行ファイルの参照パスに食い違いが生じたのですが、
まだ当面 configure実行時に --build= を指定する必要がありそうな予感。
ちょろりお出かけ。「はじめアルゴリズム(10)」はまだ捕獲できず。
そういや心なしか街中では咳をしている人が居ないように思ったりも。
TANE自身はマスクを全く使用しない人なのですが、未だにコンビニでは
マスクが品切れ状態なのは なんで?とは思ったりも。Webを見ると
月産1億枚とか6億枚とかなっているようですが、そもそもマスクって
何日か使いまわすもんなんだっけ? だって、 日本の人口って1億人
以上居る訳ですから、毎日使い捨てられていると 月産1億枚なんて全然
供給できていないという計算に思えるのですが?
月産1億枚なのであれば、一人一枚で一か月間使い回せって言わないと
ダメだよね?とは思ったりも。という訳で、マスクが品切れ状態なのは
使いすぎおよび供給不足の両方が原因(計算通り)と考えられます。
2020/02/28
気持ち早めに帰着。
職場のWindows環境にEmacsを入れたのですが何故かカーソルを見失うなぁ?
と思い、よく見てみるとBOXカーソルではなくBARカーソルになっていたり。
他ではBARカーソルになる事は無かったので何故?と思ったのですが、
ひとまずカーソル形状を変更する事ができるというのを知り試したり。
所が、なぜか何をやってもBARカーソルにしかならなくて謎。
2020/02/27
早くも無く遅くも無く。
ちょろり調べ事をして終了。
2020/02/26
気持ち早めに帰着。
Webサイトに置いたSVGファイルが表示できない件。問い合わせてた所、
今の置き方ではダメ且つ対処方法無しなのは仕様との事。しょぼん。
今日知ったEmacsのコマンド。因みに随分前(Emacs20くらい)から存在していたみたい。
稀にインデントの揃っていない複数の文書を一つに引っ付ける場合に、
インデント揃えるの面倒臭ってなるのを解消できるかも。
スクリプトを書くほどでもないし、ワンライナーで処理するとやり過ぎに
なってしまうので、目で見ながら整形する必要があるというかなり特殊な
用途かも知れませんが、何故かできるようになってるのがEmacsの
不思議な所。
2020/02/25
早めに帰着。
あまりの眠さに急速停止。
2020/02/24
AM中に起床。
そういや、あまり意識していなかったのですが、Emacsのorg-modeでSVGファイルって
インライン表示できるんだっけ?と思ったり。結果はできます。なのですが、
HTMLにエクスポートすると SVG用の特別なcssのクラスが定義されていて、
width: 90%; になってしまいます。なかなかウザい設定なのですが、消す方法が
すぐ判らなかったので以下のように ATTR_HTMLを使って空のクラスでオーバーライド
してみたり。
#+ATTR_HTML: :class ""
#+RESULTS:
[[file:magit_op_flow.svg]]
最近のWebブラウザだとimgタグで表示可能になっているみたいですが、
org-modeでは
「<object type="image/svg+xml" ...>」と
HTMLエクスポートされるようです。この為かは判りませんが、Webブラウザ
で表示されているSVG画像にマウスカーソルをかざすと、カーソル下にある
SVGオブジェクトに応じてTipがポップアップするようです。図の調節の為に
わざと背景色と同じ色で入れてあるオブジェクトにも反応するので ちょっと恥ずかしい(^^;
imgタグにエクスポートしてくれればブラウザはただの絵としてレンダリング
するみたいなのですが、imgタグとしてHTMLエクスポートする方法は判らず。
で、ローカル表示できたので問題無いと思ってアップロードしてみたら
表示されず。どうやらMIMEメディアタイプとしてsvgやsvgzが登録されていない
のが原因の模様。.htaccessに追加すれば良いようなのですが、今のサイトって
.htaccessを置くと500(Internal Server Error)で全くアクセスできなくなって
しまうので エー? って感じ。仕方無いので そっとPNGに戻す。ちぇっ。
2020/02/23
なんだか寒くてAM中に起床。
掃除したり。
EmacsでSVG描画。先日のtmpバッファ(正確にはファイル名無しバッファみたいですが)
の場合はベースディレクトリパスを外付けの変数で設定しておくというのを
試してみたり。DEFVAR_LISP(...)というマクロで任意の場所に宣言しておけば
スクリプトで自動的にglobal.hに取り込まれて、Emacs上ではグローバル変数として
最初から使用できる状態(初期値はnil)になるらしい。個人的にヘッダを自動生成
するのは一瞬だけC言語仕様外のスクリプト仕様を知らなくてはならないので、
ちょっと書き換えて試すだけなのに勝手に元に戻されてめんどくせぇってなる
事があるのが好みではないのですがそれはさておき。
ダミーのsvgファイル(実在してなくて良い)をフルパスで指定して
ファイル名無しバッファでレンダリングしてみたところ、期待通りにimageタグや
useタグにファイル名指定してもうまく表示できるようになりました(^^)v
埋め込みデータに毎フレーム変換する方法では遅くなり過ぎてハング状態に
陥る感じでしたが、640x480のviewboxに 1920x1080のPNGファイルの
imageタグを20fpsで毎フレーム表示しても、大分CPU負荷は高いのですが
なんとか表示できるという感じ。ただ、やっぱり単純な力任せでは無理がありそうなので、
タイルやチップに分割するとか、viewbox外のオブジェクトはそもそも
svgに出さないとか、普通に考え付く高速化手段は適用する必要がありそうです。
1フレーム毎に画像データを経由して表示するのではなく、画像表示に特化した特別なバッファに
レンダリングできれば、高速化にもなるしanimateタグなんかもレンダリング
できるようになるんじゃなかろうか?とは思ったりも。
そういえば、Emacs-26.3時点でもHAVE_X11=yesの時しかcairoビルドを有効にできなくて、
HAVE_W32では--with-cairo を加えてもcairoビルドは行われません。
configure.acを弄って条件を少し付け加えてHAVE_W32の時でもcairoビルドが有効に
なるようにしてみたのですが、src/image.cがコンパイルエラーするため
ビルドできませんでした。そこで思ったのですが、表示のバックエンドがcairoになり、
例えばSVGも直にレンダリングできたりするともっと描画速度が上がったり
するかしら? 思うにWebブラウザなんかはそういう表示ができてる訳で、
テキストエディタが表示のバックエンドにWebブラウザと同等の表示性能を持つ
事は別に変な話ではないのかもとは思ったりも。
2020/02/22
AM中に起床。
今日は「猫の日」らしい。令和2年から2のコンボとなっているので
今年は特別な感じがあるっぽい。ところで前からあったっけ?と思ってWebを検索してみた
ところ、Wikipedia
によれば日本では1987年に制定された記念日らしい。そして、
他の国にも(日本とは日付は違うが)猫の日はあるらしい。ほぅ......
TV朝日で放送されている「サンドウィッチマン&芦田愛菜の 博士ちゃん」
で知った、セミの羽が幼虫の時にうまく折りたたまれているという話。
Web検索で見つけたセミの羽化の動画
(2分50秒くらい~)を見た感じでは折りたたんでいるというよりは縮んで
いるという風にも見えます。いずれにしろ、成長過程で大きくなる
のではなく、物理量として元々収納されているのが広がるというのが
面白いと思います。誰かがうまく折りたたんで仕舞った訳ではなく、
伸ばせるような形で幼虫時代に形成されているというのは確かに不思議
に思います。ところで、セミの羽化について検索していて、
「セミの羽化のひみつ 生死をかける30分」
というPDF文書を知ったり。羽に血液が通って広がった後硬化するという
仕組みを観察と実験で調べている文書なのですが、小学5年生の文書
だというのに驚いたり。博士ちゃんに出てくる子はみんなこの年でどうか
している(褒め)感じなのですが、破格な子って居るのだなぁと思います。
何気に芦田愛菜も結構な感じに思ったりも。
EmacsでSVG描画。imageタグのxlink:hrefにファイル名指定した時にうまく
レンダリングできない件を少し調べてみたり。
src/image.c:svg_load_image() で行われていて、レンダリング自体は
librsvgが行っているという感じです。
で、どうやらrsvg_handle_set_base_uri()という関数にsvgファイルの
パスを指定すると、指定したファイルパスのディレクトリをカレントパス
とするようで、例えば <image xlink:href="foo.png" ...>
で指定したfoo.pngファイルはrsvg_handle_set_base_uri()で指定した
ファイルパスを起点に読み込むという感じになるみたいです。という事は
xlink:hrefにフルパスで指定すれば読み込めるんじゃ?と思う訳ですが、
それではうまく行かず。バッファに直接svgを生成してレンダリングする
場合はファイル名がNULLになるようで、その時はrsvg_handle_set_base_uri()
に値はセットしないというコードになっていたのを、ひとまず実験画像の
あるパスを指定するようにしてみたところ、ファイル名指定のimageタグでも
レンダリングできました。という訳で、今の所何かしらEmacs本体に手を入れないと
tmpバッファに生成したsvgに imageタグやuseタグでファイルパス指定を
指定しても解釈できないという感じのようです。もし手を入れるとすれば
いくつか方法は考えられるかな?と思います。
- tmpバッファに生成したsvgはベースディレクトリパスがルートディレクトリになるようにする。
→試してみたけどうまくゆかず。xlink:hrefはディレクトリパスを解釈しない?
- tmpバッファで生成したsvgが使用するベースディレクトリパスを別途外付けの変数で
予め設定しておく。
→こちらは具体的にどうすれば良いのか判らないのでまだ試せず。
上手い手の入れ方があれば、画像ファイルやdefs定義を全て既存ファイルに
追い出す形にして、どれを使うかだけをELISP化してsvg生成すれば、ファイル読み込み
の大部分をlibrsvgに行わせる事になるので表示の高速化に繋がると考えられます。
2020/02/21
早めに帰着。
具合が悪くて死亡。
2020/02/20
気持ち遅めに帰着。
Web巡回して終了。
2020/02/19
遅めに帰着。
Web巡回して終了。
2020/02/18
早くも無く遅くも無く。
ちょろり実験。
2020/02/17
早くも無く遅くも無く。
ちょろり考え事。
2020/02/16
AM中に起床。
掃除したり洗濯したり。
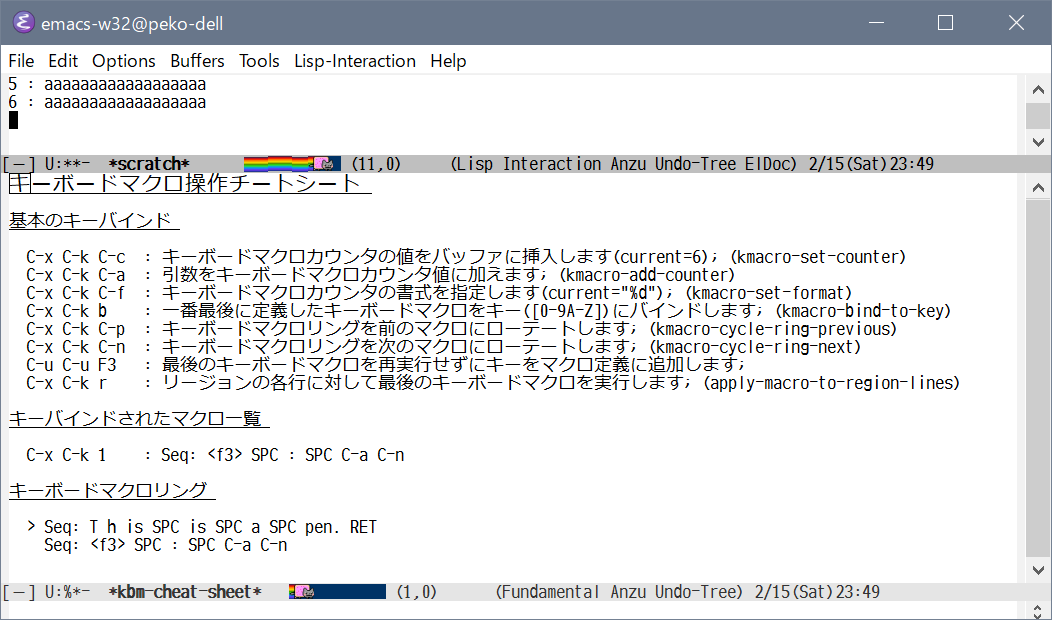
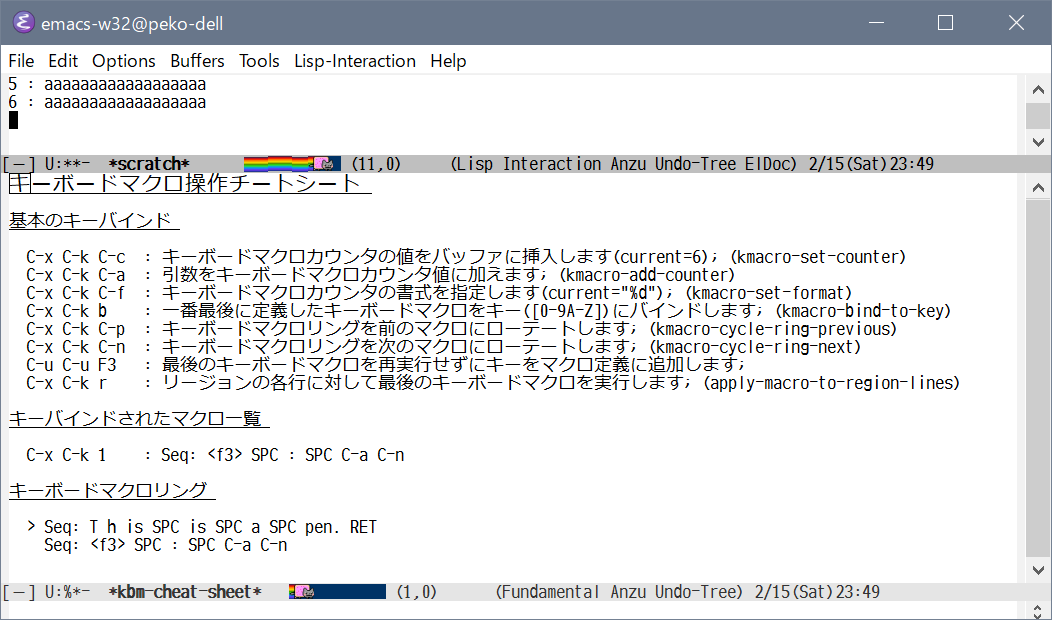
先日のキーボードマクロチートシート。マイナーな表示の不具合修正と
表示のカスタマイズ(行の折り返しON/OFFとフォントサイズの指定だけですが)
を行えるようにしてみました(kbm-cheat-sheet_200216.tar.xz)。
御参考まで。
そういえば、昔からマクロ実行はデフォルトで「C-x e」の2ストロークのバインド
(F4を使う場合を除く)になってて、連続実行するにはあまりにも面倒なので
1ストロークのバインドを割り当てて使っています。
先日知ったkmacro-bind-to-keyで定義したマクロをキーバインドする事が
できるのですが、「C-x C-k [0-9A-Z]」の3ストロークの割り当てになります。
これじゃ再利用するのも面倒臭いなと一瞬思ったのですが、一応「C-x C-k [0-9A-Z]」を
入力する事もキーボードマクロに記録できるので、マクロに記録し直すという一手間
がかかりますが、1ストロークにバインドし直すイメージで再利用できます。
「C-x C-k [0-9A-Z]」を複数組み合わせたマクロも定義できるので、
「C-x C-k [0-9A-Z]」に部品となるようなマクロをバインドしておいて、
それらを組み合わせるようなマクロ定義&実行で便利になる場面があるかも
知れません。
本物お仕事でもEmacsを使うのですが、大分前に諸般の事情でGUIではなくターミナルから-nwで
しか使えない期間がありました。Emacs-19.25とかの時代でもGUIモードでは
「Ctrl + 数字」というキーバインドが可能で、キーボードマクロの
記録開始(kmacro-start-macro)を「[?\C-8]」に、
記録終了(kmacro-end-macro)を「[?\C-9]」に定義して1ストロークで使えるように
していたのですが、 ターミナルを介するとこれらのキーコードを認識できない
らしく、仕方なく「C-x (」と「C-x )」を使用していました。-nwでの使用が
結構長かった為、すっかり「[?\C-8]」や「[?\C-9]」は使わなくなっていたのですが、
現在のEmacs(22くらいから)ではkmacro-start-macro-or-insert-counterやkmacro-end-or-call-macro
なる、合理的な関数があるのを知ったので、
「[?\C-8]」や「[?\C-9]」をF3やF4と同じにすれば良くね?てか実行用のバインド
無くても良くね?というのに今頃気づきました(^^;;;
で、試してみる訳ですが.......ヤベェ...何故もっと早く気付かなかったんだ.....
そんな感じ。
Emacsを使っているとCtrlキーを押している時間が非常に長いのですが、実際のところ
カーソル移動やページスクロールに相当する操作の為に押している割合がほとんど
ではないかと思います。Emacs-20より前のバージョンでは実際にカーソルキーが
使えない(キーコードを認識できない)とか「なんで?」って思うような状況も
あったりしましたが、2000年以降のEmacsであればカーソルキーやページアップ/ダウンキー
などは普通に使えると思います。ファイルを開いたり閉じたり、バッファを切り替えたり
もGUIであればマウスを使ってメニューなどから操作が可能になっていると思います。
なので、カーソル移動を除けばCtrlキーを押している時間ってそんなに長くないのでは?
と思ったりも。とは言え、Emacsではカーソルキーを殆ど使わなくなっちゃってますけどね(^^;
見る専でアカウントは持ってないのですが、最近Twitterの表示レイアウトが変わって
見づらいなぁ?と思ったり。でも、IEで見ると以前のレイアウトで表示されるっぽい。
2020/02/15
昼過ぎ起床。寝すぎ。
個人的にEmacsのキーボードマクロをよく使うのですが、稀に
いくつか前に定義したマクロを使いたくなる場合があります。
実際に過去に定義したマクロを再利用する事は可能なのですが、
バインドを覚えていない為に調べているうちにもう一回定義し直した方が
早いという事がありました。そんな訳で、キーボードマクロの
チートシートを表示するコマンドを作ってみたり。

あるもの全部書くと長くなり過ぎるので、
マクロの記録開始(F3にkmacro-start-macro-or-insert-counterってのが割当たっている
のは知りませんでしたが(^^;)や実行については頻繁に使うので知っている事が
前提のチートシートです。
今回、キーボードマクロについて調べていて色々できる事は判ったのですが、
どこにどんなマクロを覚えさせたかを調べる方法が無いという事が判りました。
どこに覚えさせたかを思い出せないのでは結局再利用できんなぁ?
と思ったので、kmacro-bind-to-keyでキーバインドされたマクロの一覧
(因みにdescribe-bindingsではマクロ関数が無名な為か ??と表示されて何をするのか
全く分かりません)や、キーボードマクロリングの中身を表示できるようにしてみました。
因みに、kmacro-bind-to-keyで キーバインドしたマクロとかキーボードマクロリングは
Emacsを終了すると全て消えてしまいますが、ずっと立ち上げっぱなしの
使い方をするのであまり気にしない感じです。恒久的に使用したい場合は、
関数 name-last-kbd-macro と関数 insert-kbd-macro を使って得られる
関数定義式を.emacsに書いておくという方法があるみたいですが、
個人的にはそこまで再利用性の高いマクロを使う事は無いかなという感じ。
そんな訳でkbm-cheat-sheet_200215.tar.xz
に置いてみました。Emacs-26.3で動作確認しましたが、kmacro.elの変数を直接参照
したりしているので、Emacsのバージョンが古かったり新しかったりすると
うまく動かない場合があるかも知れません。雑ですが簡単な使い方をソースコードの
最初の方に記してあります。御自分の都合の良いように(例えばバインドの表示はイラネ
から削除とか)適当に改造していただいて構いません。もしお役に立つ事があれば幸いです。
2020/02/14
早くも無く遅くも無く。
ちょろり調べ事。
2020/02/13
遅めに帰着。
ちょろりGTS。耐久リーグを一つ消化。
先日知った Emacs上で動作するslime-volleyball
のコードを見ていて、ハッシュテーブルという連想配列っぽい機能を提供する
関数群があるのを知ったり。大きな表ではalist(連想リスト)よりも高速
らしい。
(let ((PCG-db (make-hash-table))
(htbl))
(dotimes (n 256)
(puthash n (list (format "table-name%d" n)
(format "data%d" n))
PCG-db))
(print (format "%s" (gethash 0 PCG-db)))
(print (format "%s" (gethash 100 PCG-db)))
(print (format "%s" (gethash 500 PCG-db)))
t
) ;C-j
"(table-name0 data0)"
"(table-name100 data100)"
"nil"
t
ほう....
2020/02/12
遅めに帰着。
ちょろり調べ事。
Emacsのグローバルマイナーモードでshow-paren-modeというモードを知ったり。
カッコの対をリアルタイムに表示するモードで、ELISPを書く際にの括弧の対応を
見るのに便利そう。普段でも閉じ括弧を入力した時に対応する 開き括弧が
一瞬ハイライティングされるのですが、show-paren-modeは入力しなくても
ハイライトされるので、既存のコードに追加するような場合とかの下調べを
するのには良さそうです。
2020/02/11
AM中に起床。
そういえばInkscapeのbeta2で(beta1もでしたが)「ドキュメントを保存」(Ctrl-Sに対応)の
アイコンがフロッピーディスクから 引き出しに片付ける感じのになっているなぁ?
と思ったり。「フロッピーディスクを見た事ない世代」向けだろうと思ったりも
(以前の日記)。
でも、ドキュメントは紙、ディレクトリはフォルダ、
そして引き出し(ドロア)と、結局アイコン絵の元になるのは既存のアナログデバイス
(紙がデバイスかどうかは置いといて)なのだなぁと思ったりも。
それこそQRコードのようなアイコンでも区別が付けば良い訳ですが、
そこまで人間は画像認識率も物覚えも良くないという事なのでしょう。
士郎正宗のマンガ世界のような時代になれば別ですが。
それこそペーパーレスを主張しながらも、そのデジタルドキュメントのアイコンは紙
だったり、書き換えのアイコンは鉛筆だったり、削除のアイコンは消しゴムだったりする訳で。
そのうち、これらのアイコンをデザインさせると全てスマホの絵になったりして。
流石にそれは無いかと思いながらも スマホの絵しか思い付かないみたいな人が出てくる事は
ありそう。アナログデバイス最強説。
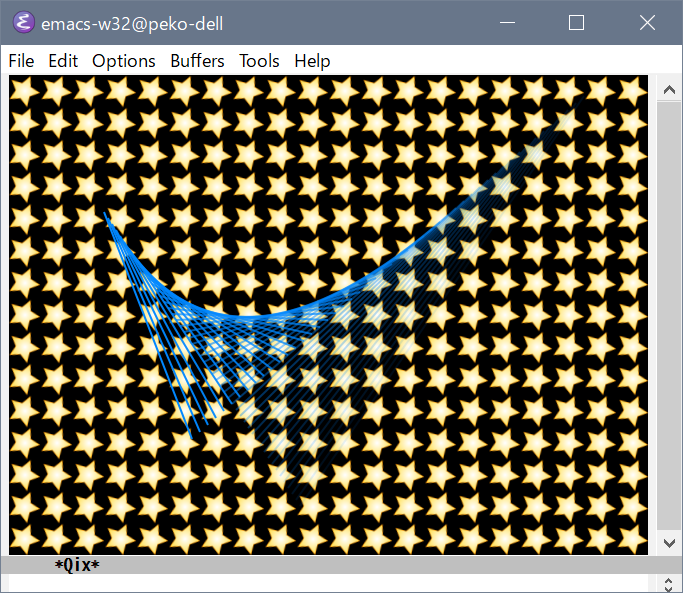
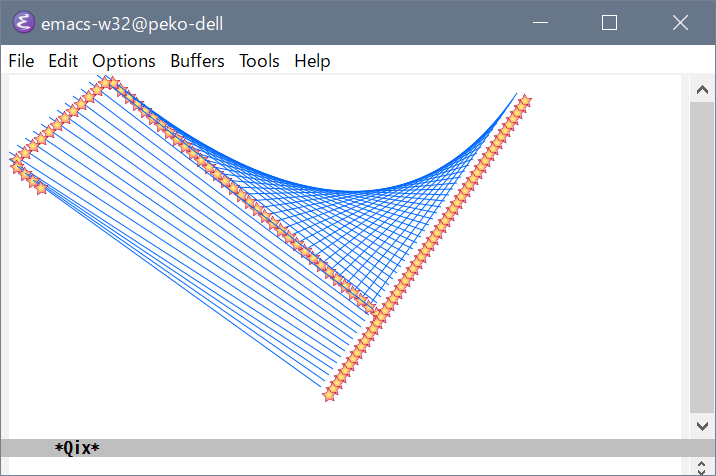
EmacsでのQIX的なものを特に何をするでもなくほったらかしで表示していた所、
いつの間にかEmacs自体がSegfaultで落ちている現象に二回遭遇したので再現
を試みてるのですが、見張っていると落ちないあるある。
ちょろりお出かけ。はじめアルゴリズムの10巻をどうしても捕獲できず。
なんてこった。
30年前の今日はドラクエIVの発売日だったらしい。何気に
Wikipedia
を眺めていたら、四章終わりの出航シーンの技術解説があったり。
「海面のBGパターンの方を船のスクロールに合わせてそれとは逆の方向の絵を再定義し続ける」と
いうトリックに目から鱗の納得。30年越しにどうやってたのか謎が
解けました。因みに、以前
にもちょっとメモってましたが、昼夜を反転させるラナルータって
呪文を唱えた時のモザイク処理の動画は未だ見つけられていません(^^;
2020/02/10
AM中に起床。今日はお休み。
掃除したり。
我が家にあるLISPに関係する本は「これがLISPだ!」ってのと「Land of Lisp」
があります。
前者の「これがLISPだ!」はいまから25年ほど前に EmacsLISPを弄るのにLISPなら
大体同じだろうというので見つけた本だったと思います。
基本的な事を行うのに本の最初の方は読んだのですが、最後の方は知ってても
用途が思い付かないし、知らなくてもその時やりたい事はできたので
ほぼ読んでませんでした(^^; で、今読んでみるとなるほどこういう事を
言ってたのかとなんとなく判る感じになってみていたり。ところで、
この本では、「セル」を「細胞」と翻訳してて、「コンスセル」は「cons細胞」、
「ドット対」を「点対」と翻訳してました。主にアトムとリストを使った
例が多いのと、コンスセルを知らなくても2個の要素を持ったリストで
データ構造的には代用できるので、TANE自身の記憶には全く無い感じ
でした(^^;
後者の「Land of Lisp」は表紙の謎めいた生物で話題になった本です
(買った当時の記録)。
中身も自由過ぎる感じなのですが、それが故に内容が全然頭に入ってこない感じでした(^^;
今見るとSVGファイルを書き出す例が示されていたりして、かなりな周回遅れで
追い付いている(いや、追いかけているつもりは無いけど)感じになってます(^^;;
で、書籍に関してWeb検索してたところ
LispHub.jpというサイトの
日本国内で出版されたLisp系の書籍
ってページがありました。1980年代後半はこんなにLISPに関連した書籍や記事が出てたの?
と少し驚いたりも。そういや「ハッカーと画家」もLISPに関連してるっちゃ
してるのか。
もそもそとELISPコーディング。ひとまずlisp/svg.elで生成できるSVGタグは
一通り生成できるようにしてみたり。結果、lisp/svg.elは使わない感じに。
ただし、毎フレーム書き換えを行う作り向けなので、タグの一部を
書き換えるとかはしないという前提。また、SVGのアトリビュートも全て
自分で与える必要があるので、SVGフォーマットを知らないと使えない
感じになってしまいましたが(^^;

640x480pixサイズ固定で20fps 設定ですが 7.5% 程度のCPU負荷(i7-7700K@4.2GHz)
って感じです。ただし、背景画像は1枚の32x32pixの透明度付きPNGのチップ画像を
useで再利用しているのですが、チップ画像が256枚とかになるとSVGファイルが
大きくなり過ぎて速度は出ないと推測されます。
因みに背景の星画像は回転アニメーションさせています。
一応 VMware上の FedoraのEmacsでも動いたのであまり変な事にはなっていないのかなと。
そういや画像を組み込みではなくファイル名参照した場合、LinuxのEmacsだとどうなるか?
を確認してみたのですが、やっぱりレンダリングできない模様。むぅ。
Webを散策してて、Emacsで動作する
slime-volleyball
なるゲームの存在を知ったり。元はJavaアップレットで動作するミニゲームらしい
(画像検索するといくつか出てきます)。SVGを生成して描画する方式で実現している
ようです。対CPU戦で遊んでみましたが、適当に動いている感のあるCPUに何故だか
さっぱり勝てません(^^;;; ところで、このslime-volleyballを作った方の
ブログを
(英語なので勘で)読んでて、
Talos IIなるPPC64ベースのコンピュータ
システムの存在を知ったり。ワークステーションからマザーボードの単体売り
や CPU(POWER9)の単体売りも行っているようです。
ブログの記事によれば
回路図も付属しているそうです。ほぅ.....
2020/02/09
なんだか寒くてAM中に起床。だがエアコンを得た今は無敵だ!(<アホか)
TV東京で日曜の朝に放送されている「ひみつ×戦士 ファントミラージュ!」。
久しぶりに見た気がするのですが なんだか全員大きくなっているような。
元々「この子らダンスがスゲェな」って感じでしたが、手足が長くなってる
ためかカッコ良くなってる気がしたりも。
EmacsでSVG描画。lisp/svg.elを元にimageタグでファイル名を指定できるように
してみたのですが、うまくレンダリングされない事が判ったり。
生成した内容をsvgファイルに一旦セーブして、そのsvgファイルを表示すると
うまくレンダリングされるのでなんで?って感じ。関数 svg-embedが
ファイル名指定しても組み込みデータとしてわざわざファイル読み込みしているのは
これが理由なのかと思ったりも。さて、どうしたもんか?
lisp/svg.elでひとまずimageタグにidプロパティを追加するのは可能なので、
32x32の画像を 1つだけ組み込みファイルとしてロードし、useタグを使える
ようにして増殖させてみたところ、640x480のキャンバスサイズに 20x15=300個
を敷き詰めてみたところ、15fpsくらいであればイケそうな感じだったり。
本当はdefsタグを追加できるようにしたい所なのですが、基底ライブラリで
あるところのdom.elではノードを追加する形にしなくてはならなくて、
どうすりゃいいのか直ぐに判りませんでした(^^;
OpenGLの glNewList()~glEndList()のようにひとまず
<defs>を追加する関数と </defs>を追加する関数を用意して
間に好きな様にノードを足すようなのであれば、実験的なコードでは
手軽で良いのですが。
なんかあんまり難しく考えなくて良いような気がしてきました。
ノードを持った本気のXMLを扱いたい訳ではなく、SVG描画したいものに
応じたタグを生成してSVGデータを生成できれば良いだけなので、ぶっちゃけ
何も考えずにSVGタグに変換する関数群を用意するので良いんじゃないか
という気がしてきました。
EmacsLISP。普通の変数を使う範囲ではなんとなく使えてる感じなのですが、
特別な記号が出てくると何のことやら今だによく判らない所があります。
(let ((width 640)
(height 480))
(print
(format "%s"
(mapconcat
(lambda (attr)
(format "%s=%s" (car attr) (cdr attr)))
'((width . 640)
(height . 480))
" ")))
(print
(format "%s"
(mapconcat
(lambda (attr)
(format "%s=%s" (car attr) (cdr attr)))
`((width . ,width)
(height . ,height))
" ")))
(print
(format "%s"
(mapconcat
(lambda (attr)
(format "%s=%s" (car attr) (cdr attr)))
(list (cons 'width width)
(cons 'height height))
" ")))
nil
) ; C-j
"width=640 height=480"
"width=640 height=480"
"width=640 height=480"
nil
今回覚えた技。
- 「'(シングルクォーテーション)」
定数的なリスト '(a b c) とかコンスセル '(1 . 2) を書くのに使う。
続くシンボル名や文字列がそのまま伝わる場合にも使う場合があるのですが、
シンボルの場合シンボル名自体になるのかシンボルの中身が伝わるのか
いつも判らなくなります。この書き方では変数の中身は伝わらない。
- 「`(バッククォーテーション)」と「,(カンマ)」
今回知った技。シングルクォーテーションと似てるけど、「,(カンマ)」を
前置きすると続くシンボルの中身が展開される。
- 訳が判らない場合は 関数list と関数cons で対応してます。
シンボル名を使う為にシングルクォーテーションを使う場面はありますが、
シェルスクリプトやperlではシングルクォーテーションで囲むと変数展開
しない文字列となる ってのに似てるという覚え方をしてます。
自分で書く場合は、結局一番最後のを使う場面が多いのですが、人のコードを
読むといちいち呪文に見えるのが困ります。
他にも「,@ (カンマ、アットマーク)」てのがあり、これは @に続くシンボル
を展開してリストに追加するらしい。
(let ((width 640)
(height 480)
(list '(a b c)))
(print (format "%s" `(,width ,@height)))
(print (format "%s" `(,width ,@list)))
(print (format "%s" `(,width ,@list ,@height)))
; (print (format "%s" `(,width ,@height ,@list))) ;;これはエラー
nil
) ;C-j
"(640 . 480)"
"(640 a b c)"
"(640 a b c . 480)"
nil
,@に続くシンボルの中身がリストだとリストとして追加されるのですが、
リストでない場合コンスセルが生成されるようです。この為、コメントアウトしている
最後のはコンスセルにリストを追加する事はできなくてエラーになるという
感じ。リストとコンスセルをそれぞれ関数listと関数consで生成する場合は、
関数名が違うので何やっているのかが明確なのですが、,@ では
シンボルの中身が何なのか見た目で直ぐに判らない(例えば関数の引数で
伝わってきた場合リストか否かは判りません)と、何故エラーになるのか
全く理解できないように思えます。これ、読んでても訳わかんないよね。
何より一番困るのは、カンマとかシングルクォーテーションとかアットマークとか、
検索しようとすると検索時の特殊機能を示す文字の場合があってうまく検索できない点
でしょうか。
2020/02/08
AM中に起床。
エアコン交換のためエアコンの下に置いてあるTV台をどかしたり。
ほどなくして電気屋さん到着。配管が建物に据え付けなので結構大変
そうな感じで交換完了。温もりが戻ってきました。
前のはダイキン製でしたが新しいのはパナソニック製。部屋の設備
なので住人選択はありませんが、巷の販売価格は4万円ちょいくらい
の製品でした。最近のだからか判りませんが0.5℃単位で温度設定が
できるっぽい。精度のほどは判りませんが、
以前 1℃の温度設定の違いでも
結構ブレがあったのでどうにかならんものかと思ってました。
夏場の冷房調節精度が少し楽しみ。因みに、暖房は22℃設定にすると
卓上温度計では25℃とかになってました。温め始めは少し高めになりそう
な気もします。温度が安定するとどうなるかな?
しばらくぬくぬく過ごしながら卓上温度計で室温を観察してみたところ、
温度設定は22℃ですが 大体24.5℃くらいを維持するような温度調節
を行っているようです。丁度良い感じ。
EmacsでSVG描画。lisp/svg.elを使って生成したSVGの内容をバッファに
表示したりレンダリング画像を表示するような仕掛けを作ってみたり。
以前の実験で判っていますが、svg.el内にある関数だけではあまり
複雑なSVGは生成できなさそう。
2020/02/07
早くも無く遅くも無く。
GNU screenの4.8.0が出ているっぽい。でも24bitカラーサポートは
まだ含まれていない模様。残念。
FedoraのInkscapeが1.0-beta2にアップデートされてたり。なかなかな前のめり感。
明日はエアコン交換の予定なのですが寒くて我慢できない為、
ホットカーペットの上でゴロゴロ。そこでふと、ゴロゴロしながら使える
CC2からデスクトップPCにリモート接続するのはどうだろう?と思い
試したり。デスクトップ側のリモート接続許可が設定されてなかったので、
全く試していないか ちょっと試したあとで許可しない設定に戻した
か、いずれにせよ使った事はほぼ無いレベル。さておき、解像度が
違うのでデスクトップアイコンやウインドウの配置が滅茶苦茶になるなと
思ったのですが、よくよく考えてみると、
デスクトップは3840x2160を150% 表示しているので、実質2560x1440
となります。で、CC2は普段2560x1440を125% 表示していたのを忘れて
ました。即ち、CC2でも100% 表示にしてリモート接続すればスケール的
には3840x2160を150% 表示しているのと同じなので、デスクトップ
アイコンやウインドウの配置が滅茶苦茶にはならないというのに
今頃気づきました(^^; ただ、ディスプレイのインチはCC2の方が小さい
ので、文字が小さくて辛いです(^^; そんな訳で、Emacsの文字は
デスクトップPCで使用しているサイズからスケールを
二段階上げて(C-x C-+ ×2回)ギリOKという感じ。トホ~
2020/02/06
遅めに帰着。
ちょろり調べ事。
2020/02/05
遅めに帰着。
EmacsでのSVG描画の仕組みをもう少し見てみたり。
svgデータ自体はXMLのDOMを扱う仕組み(lisp/dom.el)を利用している
ようです。画像として表示する場合は、svg-printという関数でSVG
の全文をtemp-bufferに得たのち、SVG画像としてレンダリングして
取得した画像データをinsert-imageで所望のバッファに挿入する事で
表示するという流れになっているようです。
表示が遅くなるポイントとして考えられるのは、
- 表示の元となるSVGデータが大きすぎる。
SVGの画像表示(imageタグで画像データをインライン保持)する場合、
画像の枚数だけimageタグが生成される。この為、32x32pixの 24bit-PPM画像を
10x20=200毎敷き詰めようとすると、3bytex32x32x200=614400byteとなる訳ですが、
base64エンコードされてテキスト化されている為、840000byteほどのSVGデータと
なります。この容量で全画面にタイルを敷き詰めたとすると非常に巨大な
SVGデータとなり、それを毎回レンダリングするのはかなりの高負荷となります。
- レンダリングした結果画像が大きい。
全画面表示でも1秒に1回のレンダリングであれば大丈夫かも知れませんが、
60fpsでレンダリングしようとするとそれだけで高負荷となります。
と言う訳で、数個の四角や丸を描画する場合、svgデータとしては非常に
小さい為パースも高速に行う事が可能で、且つ 全画面表示サイズでも
レンダリングは高速に行われるので書き換えフレームレートが1fpsとかで
あれば全然大丈夫という事になると想像されます。
ところで、前述の原理から言うとsvg-embed関数で指定する画像データは
データよりもファイル名の方が SVGデータとしては小さくなるんじゃ?
ならば、変数にデータを保持するよりもファイル名指定をしてSVGレンダラ
に読み込ませた方が高速になるんじゃない? 即ち、数日前
にファイル名を指定する方が遅いと言う結果と矛盾するように思いました。
ファイル名指定で生成されるSVGデータを見てみたところ、どうやらインラインデータ
に変換されるようです。だとすれば、変数に保持したデータをインラインデータと
して変換するよりも、ファイルを読み込む動作が毎回行われる分、ファイル名指定の
方が遅いというので辻褄が合うようです。逆に、ファイル名指定のimageタグを
生成できれば、レンダリングの度にファイルを読み込む動作が入るものの、
ファイル読み込みはレンダラの仕事となるので、Emacs上で読み込むよりも
高速かも知れないなぁ?と思ったりも。
SVGも imageタグにidを付けて それを再利用する事ができればイケるんじゃ?
と思って少し調べてみた所、
こちらのページ
に「defs」という定義構文がある事が判ったり。
で、lisp/svg.elでもグラデーションはdefsを使って定義を使い回すという
方法だという事が判ったり。ただし、定義を実際に使う「use」タグの生成は
lisp/svg.elの中には無いようです。しかしながら、defsとuseを使って
PCG的な構造にすれば イケそうな気がしてきたかも。気のせいかも知れませんが(^^;
2020/02/04
遅めに帰着。
EmacsでSVG描画。画像にppmフォーマットを指定できる事が判ったり。
多少CPU負荷が少ない気がするものの、BG面を埋め尽くすのはやっぱり負荷が
高いです。一つのSVG描画コマンドで画面を塗りつぶすのはかなり高速に
行う事ができるのに、細かく区切るとダメって事は ELISPの遅い部分や
恐らく毎回メモリ転送しているのが原因ではないかと推測します。
スプライトマシンのPCG構造や OpenGLのDiplayListのように、
元の絵をキャッシュ効果のある高速なテーブルに登録しておき、
その絵をどこにどれだけ描画するかだけを後で必要な分だけ指定する
方式であれば、一番時間のかかる描画部分を高速なハードなりライブラリ
に任せられるので高速に沢山描画する事ができます。
EmacsでのSVG描画は 絵の登録を毎回行う感じなのでソフトウェア的な
自由度は高いものの、速度は全く出ないと考えられます。
改めてPCGのような構造の効率の良さを感じたりもします。
Inkscapeのbeta2
が出てたっぽい。リリースノートには2019年12月3日にリリースされてた
っぽい事が書かれていますが、ダウンロードした7zのアーカイブは
inkscape-1.0beta2_2020-02-02_074b463-x64.7zって名前になってて、
今年の2月2日にリリースされてる感を醸し出している気も。1.0beta1はちょっと
バグっている所があったので使っていませんでしたが beta2では直ってるみたい。
Inkscapeの存在を知ってから約13年ほど経つ
のですが、今年中に1.0がリリースされるかな?
2020/02/03
早くも無く遅くも無く。
コンビニの生活用品の一角に空いた空間ができてて、何が置いてあったっけ?
と思いラベルを見たら全てマスクだった。そんなに需要があるの?それとも
供給不足?
EmacsでSVG描画。画像も描画できるという事で試してみたり。
描画できる事はできるのですが、例えばPNGだと圧縮された状態のデータを
毎回展開しては描画するという感じみたいなので、スプライトの様に
沢山描画しようとするとやっぱり遅いです。一応データ自体は変数に
読み込んでいるのですが、毎回ファイルから読み込むと更に遅くなる感じ。
チップ画像をBG面に埋めるようなのはちょっと厳しい気が。うまくいかない感じです。

透明度付きのPNGを描画できるので、以前
試したような絵文字ベース描画では無理だった、背景絵との綺麗な重ね合わせが可能
なのですが。あと、1ピクセル単位で描画する位置を指定できるので
スムーズスクロールも原理的には可能なのですが。速度を稼ぐ方法は無いかしら?
2020/02/02
AM中に起床。
掃除したり洗濯したり。
EmacsのOrg-modeの9.3.2を入れてみたり。
毎度の事ですがorg-modeは色々変わり過ぎてて死ぬ事の方が多いので、前版はそのまま
使えるようにしつつ、ソースアーカイブをmakeして手でコピーするという方法で
インストールしています。
さておき、CygwinでPlantUMLのexportがうまく動かないのを
パッチして、
大体良さそうに思ったのですが、latexの画像生成に使用しているdvipngへの
オプションがデフォルトでは透過にならなくなっていたり。カラー指定もRGBしか無い
ようなのと、オプション処理を行っていると思われる lisp/org.elも9.1.14から
盛大に変わっていて透過指定できるかどうかもイマイチ判らない感じでした。
仕方ないので、org-preview-latex-process-alist というdefcustomな変数にdvipngの
オプション指定が含まれているようだったので、オプション「-bg Transparent」を追加して
.emacsで再定義するようにしたり。この為、常に透過PNGになるのは汎用用途
観点ではイマイチですが、個人的使用では透過以外は選択肢に無いのでひとまず
結果オーライ。
EmacsのSVG描画でもう少し遊んだり。描画以前のデータ構造の表現がまとまらず。
リストめんどい、構造体使いたい....ってなってます(^^;。
そういや構造体が言語仕様として使用可能な最初のプログラミング言語って
何だろう?と思い、Webをちょろっと検索してみるも答えは得られず。
SVG描画でもう少し遊んでみた結果。run-with-timer を0.016とかにしてみた
のですが大分CPU負荷が高い気も。

テトリスとか80年代のダンジョンRPGやAVGとかなら速度的にはイケるかも。
モダンなプログラミング言語に慣れた人が ELISPでイケるかは判りませんが(^^;
2020/02/01
AM中に起床。
エアコンの点検。18年前の製品で修理も無理だろうという事でリプレースの方向に。
来週交換の予定。
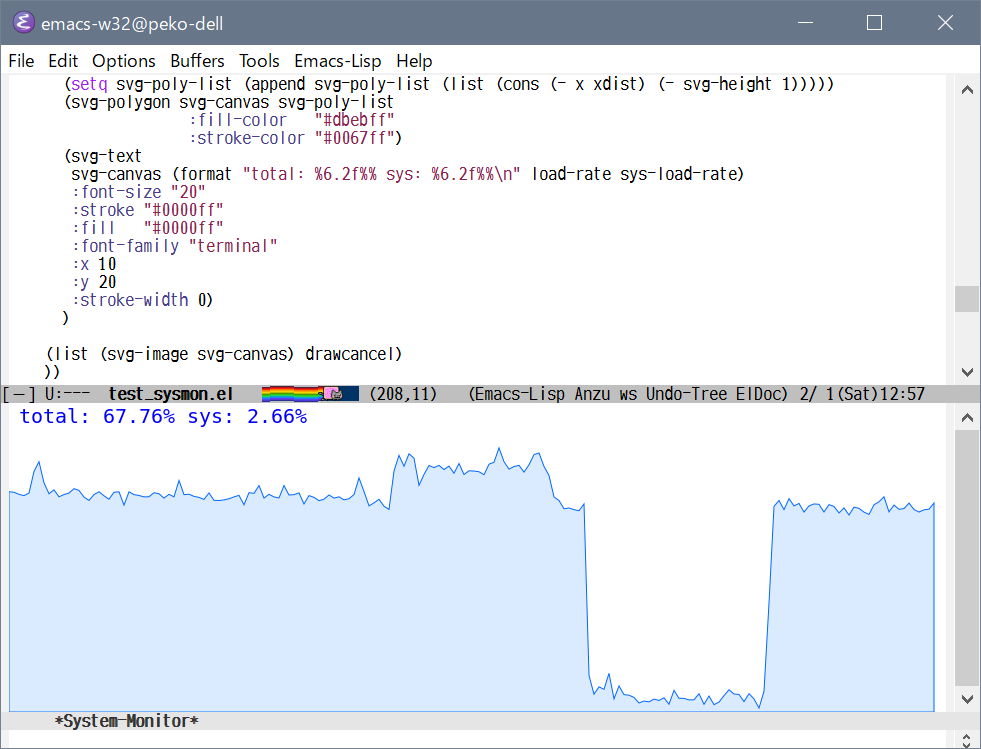
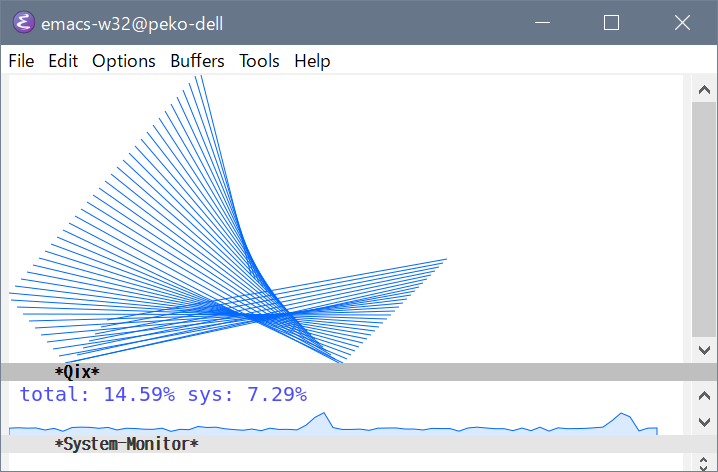
Emacsでlisp/svg.elを使った描画の実験を行ってみたり。
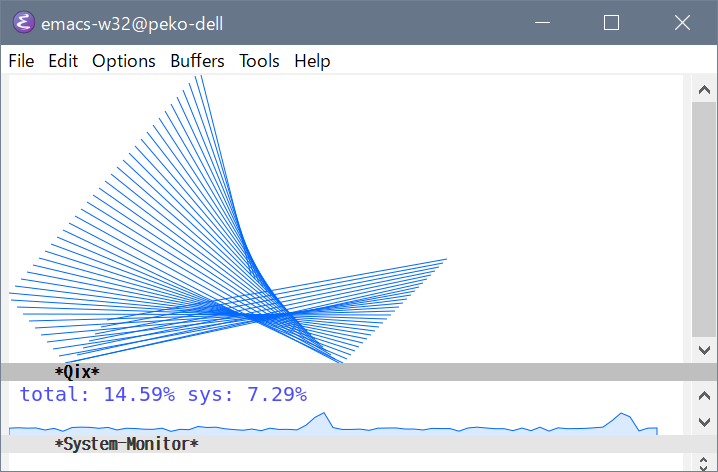
拙作であるsysmonのグラフをSVGで描画してみる事にしました。
多角形を描画するのに、今まで意識して使った事の無いconsセル(ドット対)の
集まりをリストで渡す必要があるのですが、生成方法が判らなくてハマリました。
スクラッチバッファで色々試してこうすれば良いらしいというのが判って
なんとなく描画できたり。

気になった描画性能ですが、小さい文字を並べるよりも圧倒的に高速に
描画できます。4kディスプレイ(ただし150% 表示)でEmacs全画面表示にしても
全くへこたれる様子はありませんでした。確かに、小さい文字を1文字ずつレンダリング
するよりも単純にピクセルで埋める方が速いのは当たり前という気がします。
ただし、描画画面が広いと2GBを超える勢いでメモリを消費する場合があるようです
(32bit Cygwinなので2GBくらいの所を行ったり来たりする感じ)。
因みに、文字もSVGのテキスト描画でレンダリングしています。文字キャラクタ表示と違って
グラフと文字を重ねる事ができるので、レイアウト自由度が少し高いかも知れません。
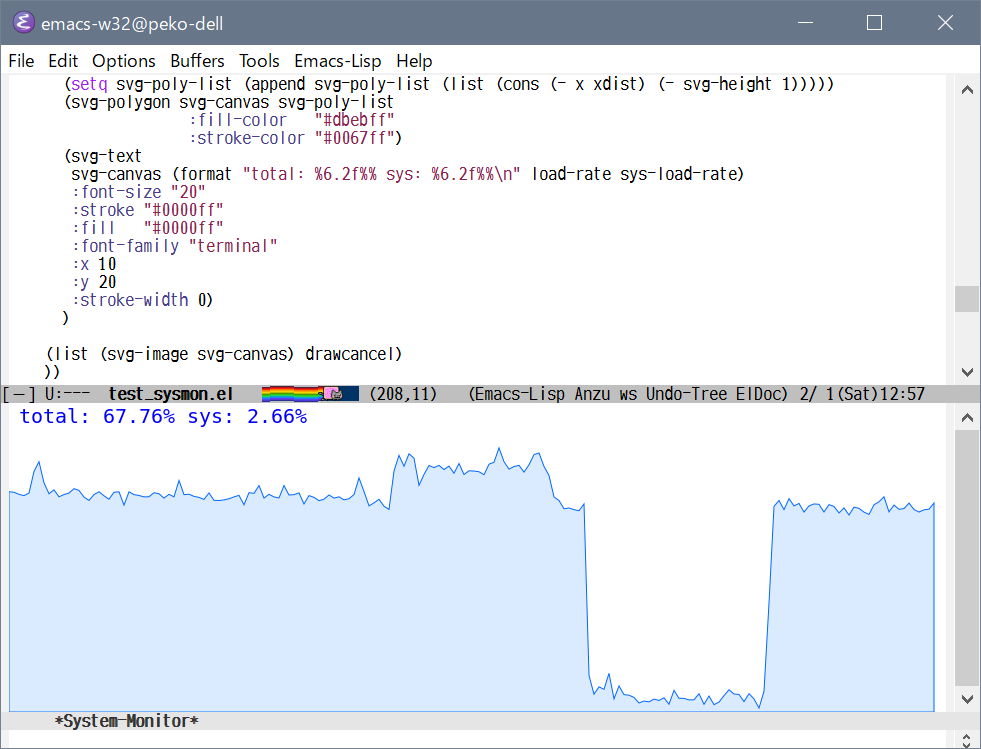
SVG描画。色などのプロパティをカスタマイズできるようにしようと考えているのですが、
いちいち全部指定するのも面倒臭いので必要な分だけリストにして関数に渡したいと
思いました。ハードコーディングするのであれば、
(svg-polyline svg-canvas
svg-poly-list
:fill-color "#dbebff"
:fill-opacity "1.0"
:stroke-width "1"
:stroke-color "#0067ff")
という感じで「:fill-color」以降を並べれば良いのですが、これをリストにして
渡したい場合、どうすりゃいいんだ?と思ったり。
例えば、
(setq svg-draw-prop
(list :fill-color "#dbebff"
:fill-opacity "1.0"
:stroke-width "1"
:stroke-color "#0067ff"))
(svg-polyline svg-canvas
svg-poly-list
(???? svg-draw-prop)) ;;svg-draw-propをバラして引数渡しする方法?
てな感じで、????という何かしらの仕組みでリストをバラして、
関数に複数の引数として渡せるもの?
思いますに、長さの変わるデータを 関数の可変長引数として指定させるのは
なんか変な(というか安直な)気がしてきたりも。例えば、
svg-polyline関数の場合、複数の頂点はリストとして与えます。この考え方
に基づくとプロパティ(群)も頂点(群)と同じようにリストで与える仕組みに
すべきなんじゃないか?と思ったりも。
結局、lisp/svg.elの関数を元に自分向けにプロパティをリストで渡すように
した関数を用意して対応。これまでのバージョンにSVG描画のモードを追加
する形にしてみました。
そんな訳で、sysmonを
アップデートしてみました。御参考まで。
因みに、SVG描画のON/OFFを設定する 変数 sysmon-enable-svg-draw は、
sysmonを起動した状態でも変更可能です。
R-TYPE DIMENSIONS
のようにテキスト表示とグラフィック表示を動的に切り替えられます(たまたまそうなっただけですが(^^;)。
遊んでみてください。